Web hors-ligne : Stratégies de cache du plus green au plus simple, entre offline first et online first
Disclaimer :
Cet article est le troisième de la série d’articles sur le web hors-ligne et les services workers. Sommaire :
Web hors-ligne : l'alliance entre l'optimisation utilisateur et les pratiques éco-responsables
Web hors ligne : Précacher votre application pour un usage hors ligne dégradé avec des fallback
Introduction
À l’ère du numérique, comme nous l’avons déjà vu, la gestion des données hors ligne revêt une importance capitale. Avec l’augmentation de l’utilisation des applications web via mobiles, les stratégies de cache sont devenues essentielles pour garantir une expérience utilisateur fluide, même en l'absence de connexion. Dans cet article, nous allons explorer les deux approches dominantes : offline first et online first. Chacune présente des avantages spécifiques et répond à des besoins différents. Nous examinerons chaque stratégie en profondeur, en discutant de leurs avantages, des cas d'utilisation et des mises en œuvre techniques.
Offline First : Profiter d'une connexion instable
Avantages de l'Offline First
L'approche offline first privilégie l'accès aux données sur l'appareil, rendant les applications fonctionnelles même lorsqu’Internet est inaccessible. Ce modèle améliore non seulement la vitesse du chargement des pages, mais il assure également une continuité des services. Lorsque les utilisateurs se trouvent dans des zones à faible couverture réseau, comme dans les transports en commun ou dans des régions éloignées, cette méthode leur permet de travailler sans interruption ni frustration.
De plus, l'offline first contribue à diminuer la consommation de données mobiles. En stockant des informations localement, les utilisateurs peuvent éviter des frais supplémentaires liés à l'utilisation de données. Cela s’avère particulièrement bénéfique pour les applications qui manipulent de grandes quantités de données, comme les applications de cartes hors ligne, des éditeurs de documents ou des sites ou les recherches sur le contenu sont effectuées en local.
Dans quels cas utiliser et ne pas utiliser l'Offline First
Employez la méthodologie offline first pour des applications où la disponibilité des données est cruciale, que ce soit pour les utilisateurs finaux ou les entreprises. Les applications de productivité, telles que les outils de traitement de texte ou de gestion de projet, offrent une expérience utilisateur cohérente même en situation d'absence de réseau. De même, les applications destinées aux zones rurales ou les plateformes éducatives qui doivent fonctionner sans Internet bénéficient grandement d’une approche offline first.
La mise en œuvre d’une stratégie offline first est particulièrement judicieuse dans des secteurs comme le voyage ou l’éducation, où un accès inconstant à Internet peut être problématique. En intégrant des systèmes de stockage local comme Service Workers et IndexedDB, les développeurs garantissent que les utilisateurs continuent à bénéficier d'une fonctionnalité optimale, quel que soit leur environnement.
Attention : le offline first est la méthode la plus écologique (vu que les appels ne sont plus réalisés une fois la donnée mise en cache) mais cela signifie que votre donnée doit être statique pour une certaine durée, sans cela, l’utilisateur aura à faire à des données obsolètes.
Mise en place (code)
Pour débuter avec l’approche offline first, utilisez les Service Workers pour intercepter les requêtes réseau. Dans le fichier service-worker.js, vous pouvez définir ce qui se passe lorsque l’utilisateur est hors connexion :
self.addEventListener('fetch', async (event) => {
event.respondWith(
(async () => {
// ouverture ou création des caches
const cacheRessources = await caches.open(CLE_RESSOURCES);
const cacheHorsLigne = await caches.open(CLE_HORS_LIGNE);
// récupération de la page cachée
const pageCache = await cacheRessources.match(event.request.url)
// si on a une page cachée
if (pageCache) {
// renvoie la page cachée
return cacheRessources.match(event.request)
} else {
try {
// stocke le résultat de la requete
const result = await fetch(event.request);
// place le resultat dans le cache
await cacheRessources.put(event.request, result.clone())
// renvoie le resultat
return result
} catch (e) {
console.log(e)
}
}
})
Cette configuration simple permet à votre application d'intercepter les requêtes, de vérifier si elles peuvent être satisfaites par le cache, et si ce n'est pas le cas, de les charger normalement et de le mettre en cache.
Online First : Prioriser la connexion
Avantages de l'Online First
L'approche online first se concentre sur la disponibilité des données via une connexion Internet active. Cela garantit que les utilisateurs accèdent toujours aux dernières informations, ce qui est essentiel pour des applications où les données évoluent rapidement, comme les réseaux sociaux ou les plateformes de commerce électronique. En privilégiant les mises à jour en temps réel, vous assurez à vos utilisateurs que les informations affichées sont toujours précises et à jour.
Le modèle online first s’accompagne également d'une simplification du code, puisqu'il ne nécessite pas de gestion de cache complexe. Les développeurs peuvent se concentrer sur les fonctionnalités et l’expérience utilisateur sans se soucier de la synchronisation entre les données locales et les données du serveur.
Dans quels cas utiliser l'Online First
Choisissez l’approche online first pour les applications où l’accès à des données actualisées est crucial. Les plateformes d'actualités, les applications de messagerie instantanée et les systèmes de réservation sont des exemples pertinents. Dans ces cas, les utilisateurs s'attendent à voir les informations les plus récentes et seront désagréablement surpris s'ils interagissent avec des données obsolètes.
Pour les applications qui dépendent de la collaboration en temps réel, comme les outils de conception partagée ou de gestion de projet, un fonctionnement online first assure que toutes les modifications sont immédiatement visibles par tous les utilisateurs, ce qui encourage une collaboration fluide.
Attention cependant, cette solution améliore l’expérience utilisateur mais ne diminue pas vos requêtes réseau. Cette approche n’est donc pas forcément frugale.
Mise en place (code)
Pour implémenter une stratégie online first, vous devez d’abord vous assurer que votre application interroge le serveur en priorité :
self.addEventListener('fetch', async (event) => {
event.respondWith(
(async () => {
// ouverture ou création des caches
const cacheRessources = await caches.open(CLE_RESSOURCES);
try {
// stocke le résultat de la requete
const result = await fetch(event.request);
// place le resultat dans le cache
await cacheRessources.put(event.request, result.clone())
// renvoie le resultat
return result
} catch (e) {
// renvoie la page cachée
return cacheRessources.match(event.request)
}
})(),
);
Ce code essaie d'abord d'accéder aux données via une API externe. En cas d'échec, vous pouvez choisir d'afficher un message à l'utilisateur ou de charger un ensemble de données préalablement stockées, en fonction de l'expérience que vous souhaitez offrir.
Conclusion : Choisir la bonne stratégie en fonction de vos besoins
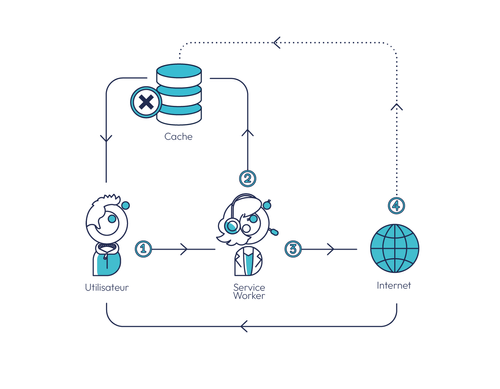
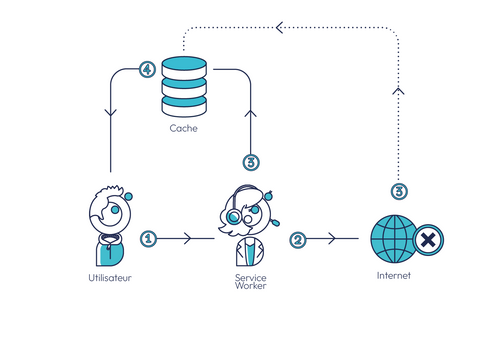
En guise de conclusion, le choix entre offline first (cache first) et online first (network first) dépend principalement des exigences de votre application et des attentes de vos utilisateurs. L’approche offline first est idéale pour garantir une fonctionnalité constante, même dans des environnements à faible connectivité, tandis que l'approche online first favorise l’accès aux informations les plus récentes grâce à une connexion active.
Assurez-vous de bien comprendre le contexte d’utilisation de votre application avant d’adopter l’une ou l’autre de ces stratégies. Parfois, une approche hybride peut également être adoptée, où vous conservez les données en cache pour un accès offline tout en garantissant que les utilisateurs peuvent toujours se connecter en ligne pour obtenir des informations actualisées.
En définitive, l'optimisation de l’expérience utilisateur passe par une réflexion réfléchie autour de ces deux méthodologies. Que vous choisissiez offline first ou online first, l'essentiel est de répondre aux besoins spécifiques de vos utilisateurs tout en intégrant des technologies modernes pour enrichir leur expérience et penser à une approche “green” de votre application. Une dernière approche encore plus “optimale” pour les utilisateurs mais pire pour la planète est le “stale while revalidate” dont on parlera dans un autre article.