Problème d'accessibilité, de perf ou de debug, comment votre navigateur peut vous aider ? Chrome Dev Tools : de novice à expert
Chrome DevTools : de novice à expert
Dans le développement JavaScript, on debug souvent au console.log. C'est tout particulièrement vrai dans le développement front-end, dont le code s'exécute dans une application tierce (le navigateur), le rendant difficile à débugger. Aujourd'hui, avec les avancées techniques des navigateurs, il est de plus en plus facile d'optimiser ces processus avec d’autres méthodes de debug. De plus, contrairement au back-end où notre environnement est maîtrisé, il y a ici entre autres des problématiques d’accessibilité et de performance sur des périphériques usagés. Connaissez-vous vraiment vos outils de travail ? Dans cet article, nous allons voir comment les « Chrome DevTools » vont vous aider, et vous rediriger vers d’autres sources. Nous vous proposons aussi une cheatsheet en français et en anglais.
Avec l'amélioration continue de ces outils, je vous partage, dans cet article, mon expérience en développement web avec quelques fonctionnalités méconnues des Chrome DevTools que j’utilise régulièrement. En les utilisant correctement, vous gagnerez du temps, aurez une meilleure compréhension de votre application, et vous vous questionnerez peut-être sur la représentation que vous vous faites de vos utilisateurs et de leurs usages.
Cependant, même sans ces outils, grâce aux Chrome DevTools, saviez-vous que vous pouvez
- traiter vos problèmes d’accessibilité
- comprendre les problèmes de performances sur des périphériques usagés
- comprendre toutes les subtilités de la console pour debuguer
Les raccourcis fournis sont ceux pour Mac avec une console configurée en anglais, vous pourrez trouver facilement leur correspondance sur le site de Google.
L’accessibilité pour vos utilisateurs
Avec l'essor qu'a connu l'accessibilité ces dernières années, ce sujet est devenu une priorité pour les développeurs front-end.. Dans cet esprit, les « Chrome DevTools » offrent des fonctionnalités puissantes pour aider à auditer, identifier et améliorer l’accessibilité des sites web.
Lighthouse pour un début d’automatisation
Ouvrez les Chrome DevTools avec le raccourci « CMD+OPT+J » puis basculez vers l’onglet « lighthouse ». Assurez-vous que l'option "accessibility" soit bien cochée.
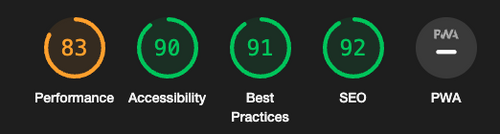
Cliquez ensuite sur le bouton « Run audits ». Les DevTools analyseront la page et généreront un rapport d’accessibilité, identifiant les points forts et les points faibles.
Les résultats de l’audit d’accessibilité sont divisés en différentes catégories telles que « Contrast », « Aria », « Best Practices », etc. Chaque catégorie met en lumière des aspects spécifiques. Par exemple, « Contrast » vérifie si le texte et l’arrière-plan ont un contraste suffisant pour une lisibilité optimale.
Cliquez sur chaque problème d’accessibilité répertorié pour obtenir des détails spécifiques. Les DevTools fournissent des informations sur l’emplacement du problème dans le code source, des suggestions de correction et des liens vers la documentation pertinente pour une compréhension approfondie.
Attention, ce rapport n’est que très basique. Ce n'est qu'une toute petite partie de l’accessibilité qui est testée et uniquement sur la page en cours. Les meilleurs outils automatisés ne testent en moyenne que 20 % des contraintes d’accessibilité.
Comprendre ses utilisateurs
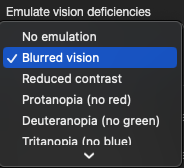
Les Chrome DevTools proposent une fonctionnalité permettant de simuler différentes déficiences visuelles. Pour y accéder, allez dans l’onglet « Rendering » et sélectionnez « Emulate vision deficiencies ». Vous pouvez simuler des conditions telles que la vision floue, la vision partielle, ou la deutéranopie pour vous rendre compte de la lisibilité de votre site pour les utilisateurs atteints de ces déficiences. N’hésitez pas à utiliser régulièrement cette fonctionnalité pour vérifier que vos couleurs, contraste et tailles soient adaptés.
L’onglet « Rendering » propose également une fonctionnalité pour ajuster le contraste des couleurs en temps réel. Cela facilite l’optimisation du contraste pour répondre aux normes d’accessibilité et améliorer la lisibilité du contenu. Il est possible d'émuler beaucoup de configurations. Vous pouvez les explorer en ouvrant la liste des commandes (Cmd+Shift+P) et en y tapant « Emulate »

Exemple de vision floue simulée: 
Un manque de performance pour votre site ?
En tant que développeur vous disposez d’un ordinateur puissant, mais ce n’est pas forcément le cas de vous utilisateur qui peuvent subir des lenteurs. En effet, au-delà des problèmes d’accessibilité visuelle, Chrome vous propose un panel d'outils qui vous permettront d'anticiper les problématiques concernant les périphériques de vos utilisateurs (mobiles low cost, mauvaise connexion, vieux processeur…).
Simuler une faible connexion ou un mode hors ligne
Si vous développez des Progressive Web App (PWA) vous connaissez sûrement l’astuce de réduire virtuellement votre bande passante locale.
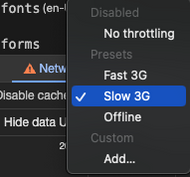
Pour cela, allez dans votre console, dans l’onglet « network », cliquez sur « no throttling » et passez en « slow 3g ». Vous pouvez maintenant tester votre site dans des conditions de bande passante restreinte.
Simuler un périphérique usagé
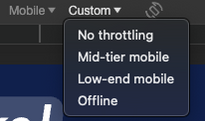
Malgré cela, des utilisateurs peuvent continuer d’avoir des lenteurs sur vos sites ! Une fonctionnalité moins connue consiste à simuler un ancien téléphone. Pour cela, activez le mode « responsive » avec le raccourci « CMD + MAJ + M » de la console de développeur, cliquez sur « Custom » puis « Low-end mobile ». Vous testez maintenant votre site comme de vrais utilisateurs et vous pouvez voir les problématiques qu’ils auront réellement.
Comprendre vos problèmes de performances
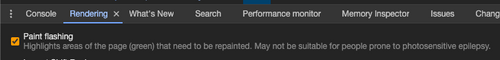
Si vous constatez des problèmes de performances avec les outils précédents, cela peut venir d’un problème de rendu (attention il s’agit du painting et non pas du render comme on le trouve en React par exemple). Procédez alors comme suit : vérifier votre rendu lors de votre navigation en activant le « paint flashing » toujours dans l’onglet « rendering ».
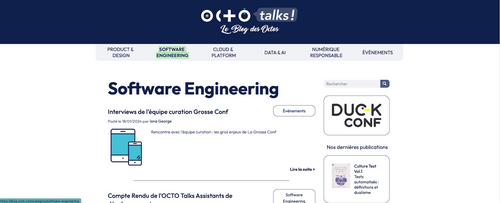
Ceci vous permettra de vous rendre compte si vous rechargez de manière trop importante vos composants ou votre page. Les éléments verts sont ceux rendus à nouveau par le navigateur. Dans certains cas, vous verrez qu’au survol ou au clic sur certains éléments voir au scroll, tout le site ou une grande partie des composants sont rechargés. Vous devrez revoir la réactivité de vos composants et de votre page web dans ce cas là.
Dans cette capture vous pouvez voir que seul le bon élément (le lien « Software engineering) est re-rendu à son survol.
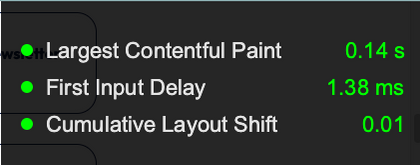
Toujours dans le « rendering », vous pouvez aussi identifier si le problème vient plutôt de la taille de vos assets, du temps de réponse serveur ou de votre affichage sous la ligne de flottaison (ou du temps de blocage JavaScript) en activant les Core Web Vitals qui vous indiqueront le LCP, le FID et du CLS.
Cet affichage vous permettra de mieux comprendre où se situent vos problèmes. Si vous avez des problématiques liées aux Core Web Vitals, je vous invite à consulter l’article « Une bonne pratique vers un numérique plus responsable : mesurer le ressenti des internautes. » qui vous en dira plus.
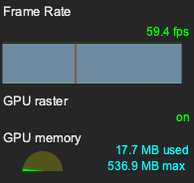
Pour voir s’il existe un réel problème vous pouvez cocher « Frame rendering stats » pour suivre votre utilisation du processeur graphique, ainsi que votre framerate. Combiné au « Scrolling performance issue », vous pourrez identifier les zones de votre site qui ralentissent l’affichage. (« repaint on scroll » affiche les éléments qui sont re-rendus au scroll de la page)
Si vos problèmes de performances persistent, je vous invite à vous référer à cet article https://blog.octo.com/analysez-les-performances-de-rendu-de-son-interface-avec-du-profiling
Debug
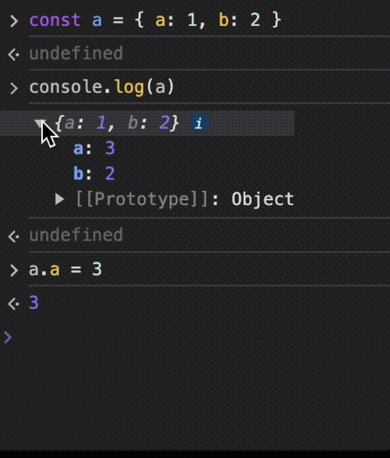
Attention: quand vous utilisez console.logqui retourne un élément plié, la valeur affichée est récupérée au moment du dépli ce qui peut provoquer des incompréhensions. Vous pouvez déstructurer l’objet à afficher afin de ne pas logguer le contenu de la référence au déroulement.
Dans la capture d’écran suivante on a défini un objet "a" puis on saisi console.log(a), on change ensuite un attribut de "a", mais quand on déplie le console.log qui précède notre changement la nouvelle valeur est quand même affichée. Ce comportement lié à l’optimisation de la console et du comportement en référence des objets peut surprendre.
Mais plutôt que de parler de ses risques, parlons des fonctionnalités de base de la console dont certaines sont assez peu connues.
La puissance de la console
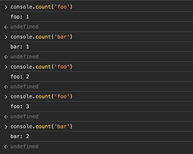
Niveau console, les progrès ne sont pas à la traîne et de nombreuses méthodes existent. Vous trouverez dans les tableaux suivants des exemples d’utilisation.
Les exemples suivants sont disponibles sur GitHub
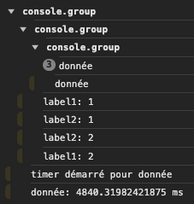
Niveau d’information de logs :
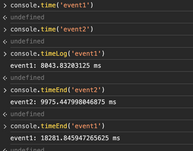
Formatage des logs :
Informations supplémentaires :
Autres astuces
Récupérer facilement un élément html et le modifier en javascript
Sélectionnez d’abord votre élément avec le raccourci « CMD + MAJ + C » (Vous pouvez aussi le sélectionner avec clic droit inspecter).
Dans cet exemple, l’élément vidéo est sélectionné, on peut facilement faire $0.play(), $0.pause() ou encore $0.currentTime = $0.duration.
Ceci nous permet de facilement passer une vidéo par exemple ou d’appliquer du code JavaScript sur cet élément sans avoir besoin de chercher un sélecteur adapté.
Captures de vos composants/éléments DOM
Une fois un élément sélectionné, tapez « CMD + MAJ + P »; « Capture node screenshot »
Ici, on voit seulement le composant développé pour le présenter en démonstration.
On peut aussi voir que des composants à l’intérieur de celui-ci dépassent et donc peuvent provoquer des bugs.
Passer le document en mode édition
Besoin de tester des modifications de wording sans repasser par des maquettes ? document.designMode = “on” : la page est figée et devient éditable en direct. Une fois les modifications terminées : document.designMode = “off”, la page redevient interactive et les modifications restent jusqu’aux prochains rafraîchissement du composant ou de la page.
Captures d’écran de toute la page
Dans la console, utilisez le raccourci « CMD + MAJ + P » ; Capture full size screenshot. Chrome prend alors une capture d’écran de la page entière, y compris ce qui n’est pas affiché à l’écran.
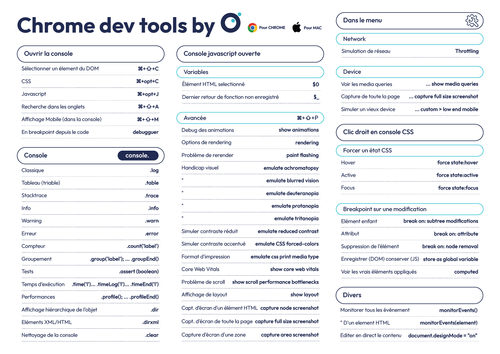
CheatSheet
Pour votre plus grand plaisir, retrouvez notre Cheat sheet "Devtools Chrome" dans laquelle vous pourrez retrouver tous les outils abordés aujourd'hui, dans un format à emporter partout avec vous.
D’autres outils
Dans cet article nous n’avons pas abordé l’utilisation des sites et outils dédiés qui peuvent vous servir pour vos développements web, vous en retrouverez donc une petite liste à la Prévert ci-dessous.
- Extension “Web Developer” qui met à dispo plein de petites fonctionnalités (activer les alt image, désactiver le css, …)
- Extension “HeadingsMap” pour avoir la hiérarchie des titres
- Extension “AssistantRGAA”
- Wappalyzer pour accéder aux différentes infos du site, les technos, framework, serveur, etc
- Extension “Am I Doing This In Prod” pour paramétrer les différents env et afficher un bandeau sur le côté de l’écran
- Extension “GreenIT Analysis“ pour mesurer l’éco index de votre site